※ 本記事にはプロモーションが含まれています。
こんにちは! ねこです。
アセットバンドルの仕組みを Addressable を利用して制作する場合、Fast Mode(アセットバンドルを使用しない)で作業すると思います。
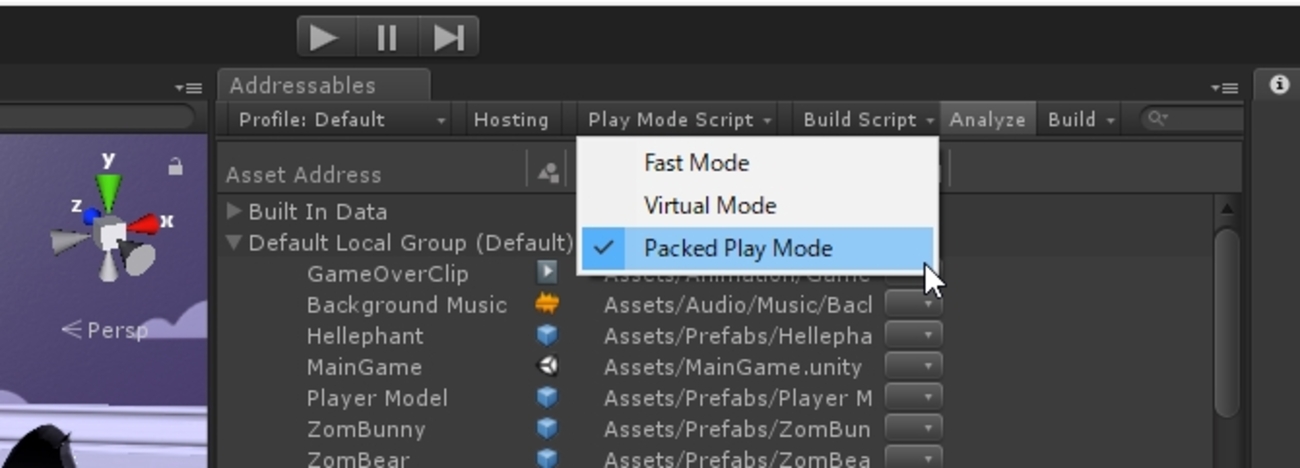
それから、実際にアセットバンドルにして、実機や Packed Play Mode で再生すると、なぜか一部おかしい挙動をする。
そんなこと、よくありますよね 笑。
Addressableで、実機・Packed Play Modeで起きる不具合の Tips
これらについては、詳細な Tips をテラシュールさんが書かれているので、それを見ればある程度の内容は解決できると思います。

動くけど … なぜか表示がおかしい場合は?
ただ、ビルドができない、参照できないなどの問題なら設定周りの確認で解決できます。
それが、実機のみ、Packed Play Mode のみに表示の不具合が起こると、エラーが表示されない分、対応に困ることがあります。
それらの内容の確認するべき箇所を記載していきます。
Addressable(アセットバンドル)で起こる、表示の不具合
Packed Play Mode で、自身で制作したシェーダーが外れる(ピンク色になる)
こちら、昔から利用している人の中には、呼び出した後で再度 Material を設定しなおす対応をする場合も多そうです。
しかし、こちらエディタのみで起こる場合は、Graphics API を、エディタとビルドターゲットで合わせることで解決します。

実機のみでシェーダーが外れる場合
また、実機のみでシェーダーが参照できない場合もあります。
もし、アセット制作と実際のプロジェクトを分けている場合ですが。
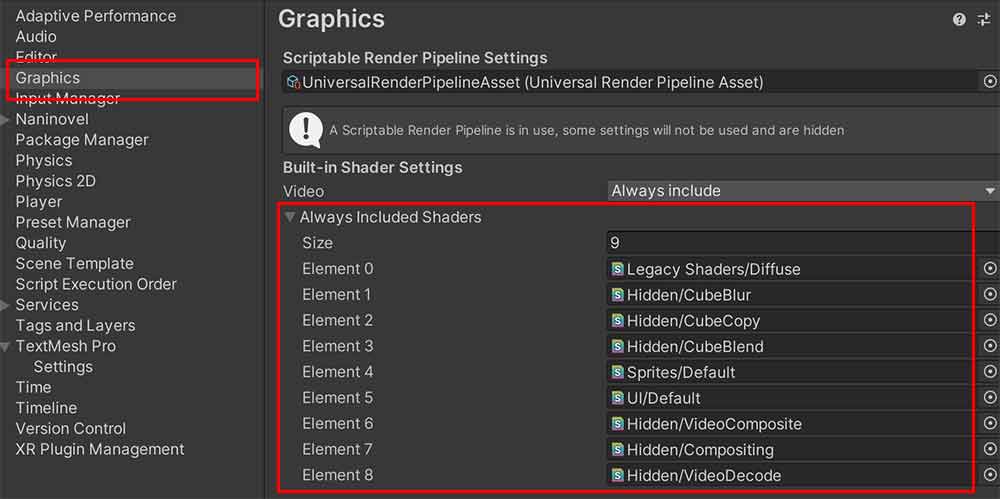
たとえば、ビルトインシェーダーでも、プロジェクトで利用しないシェーダーはコンパイルされません。
その場合、Project Settings -> Graphics 内の Always Included Shaders に該当シェーダーを追加することで解決できます。

プロジェクト共通で使っている要素(Material, Scriptable Object, TextMesh Pro, etc)の変更が反映されない
マテリアル、スクリプタブルオブジェクト、フォントなどで、汎用的に利用するものは、共通のものを利用して制作すると思います。
ただ、それら共通ファイルを含めてアセットバンドルにする場合、内部では別オブジェクトとして扱われるようになるため、ランタイム時に動的に変更した内容は、全体に反映されません。
その場合は、設定をプールして適用させるなどの対応が必要になります。