※ 本記事にはプロモーションが含まれています。
こんにちは! ねこです。
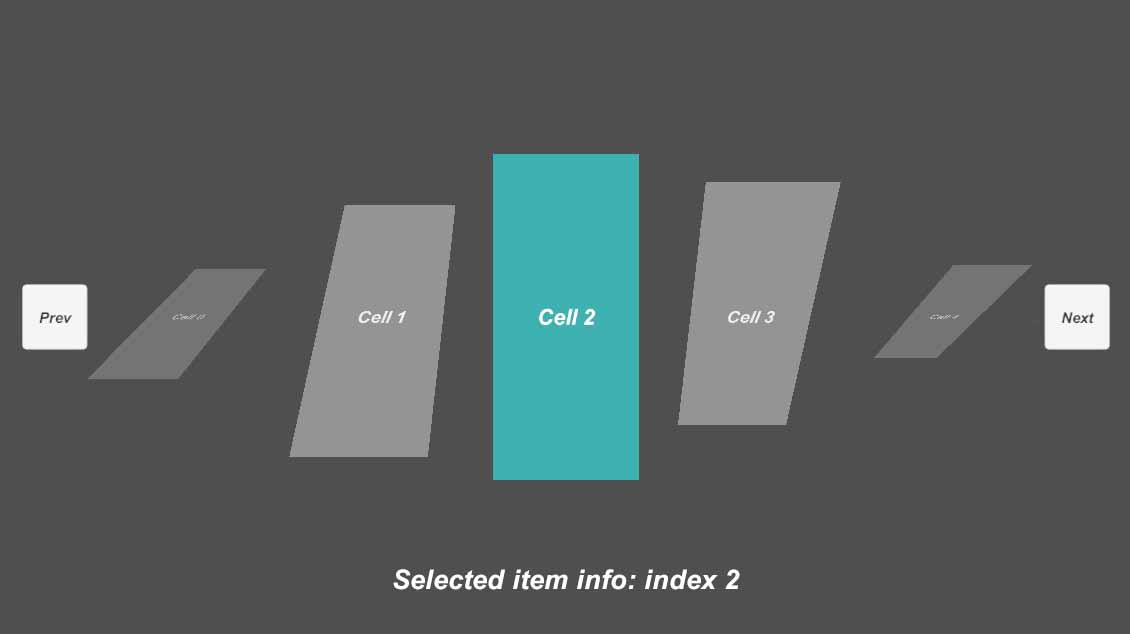
Unity の UI でおしゃれスクロールメニューを作りたい時に役立つ FancyScrollView。
用途としては大満足なんですが、サンプルそのままですとドラッグでスクロールした場合、セルが止まるまで選択オブジェクトが変わりません。
挙動的に、例えば下の動画のようにスクロール中に選択オブジェクトを変更されると嬉しいですよね。
今回は、その場合の方法を紹介します!
サンプルスクリプト
今回のスクリプトはサンプル 02_FocusOn の ScrollView.cs Initialize () の一部を書き換えたものになります。
他のサンプルでも同様の対応でできると思います。
ちなみに UniRx を使用してます。
protected override void Initialize()
{
base.Initialize();
Context.OnCellClicked = SelectCell;
scroller.OnValueChanged(UpdatePosition);
scroller.OnSelectionChanged(UpdateSelection);
// 以下の行を追加(UniRx を使用)
this.ObserveEveryValueChanged(view => view.currentPosition)
.Where(pos => Mathf.Abs(pos - Context.SelectedIndex) > 0.5f)
.Subscribe(pos =>
{
int nextIndex = Mathf.RoundToInt(pos);
if (nextIndex < 0 || nextIndex >= ItemsSource.Count || nextIndex == Context.SelectedIndex)
{
return;
}
UpdateSelection(nextIndex);
})
.AddTo(gameObject);
}