※ 本記事にはプロモーションが含まれています。
こんにちは! ねこです。
先日、このような Adobe XD の紹介を書かせてもらいました。
[sitecard subtitle=関連記事 url=/about-adobe-xd/ target=]
今回は、 Figma という名前の UI/UX デザインツールをご紹介させていだきます。
UI/UX デザインツール Figma とは

Figma の機能やメリット・デメリットを書く前に、まず、この記事は、誰に向けて書いてるか、ですが。
こちら、デザインツールの話ですが、デザイナーさんだけに向けて書いていません。
どちらかというと、サービスを作りたい or 作っている非デザイナーに特に読んで欲しかったりします。
記事のターゲット
この記事のターゲットは、以下になります。
- モバイル・Web サービスを制作している UI デザイナー(企業、個人問わず)
- プロトタイピングからサービスインまでのデザイン制作フローを模索している担当者
- 初期投資をなるべく抑えて開発を行いたいサービス開発者
特に、今からサイトやサービルを作り始めるためのツール選定するなら、必ず候補に入れておきたい UI/UX デザイン・プロトタイピングツールです。
ある程度の規模のプロジェクトを想定していますが、小規模のスタートアップや個人にもおすすめです。
Figma のメリット
ここから Figma のメリットを書いていこうと思います。
クラウドのアプリケーションであること
普段、G Suite, DropBox, Evernote などのクラウドを利用したアプリケーションを利用している方。
特に、Google スプレッドシートなどを業務で利用されてるなら、それだけでメリットがわかるかと思います。
まず、この Figma というツール。ブラウザで利用できます。
そして、G Suite 同様、複数人で同時に作業可能です。
もちろん、デスクトップアプリもありまして、Windows, Mac, Linux やChromebook など、多くの OS で利用可能になっています。

強力なチーム開発用の機能
同時に複数人開発が可能なだけでなく、色々な機能によって、チーム開発を円滑にすることもできます。
デザイン上で、コメントのやりとりができるのも、そのひとつです。
バージョン管理もされています(現在は 30 日間まで)ので、必要であれば、過去の編集データに戻れます。
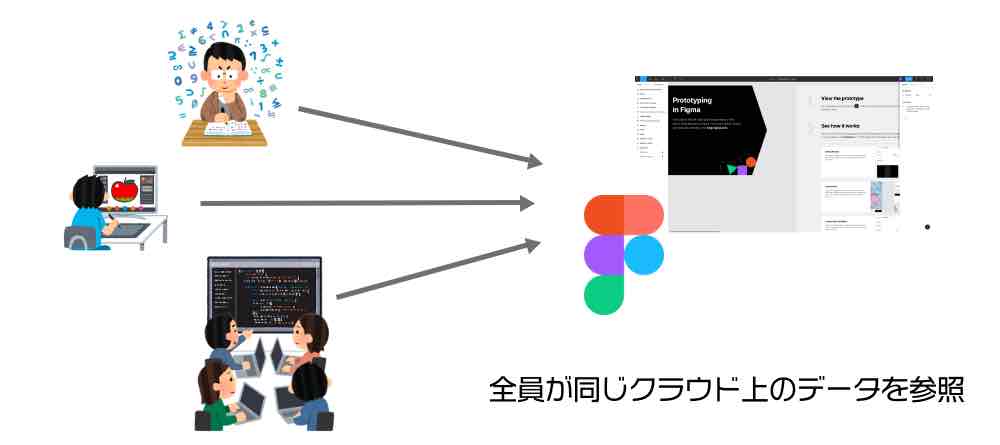
全員が、同一の最新デザインデータを取り扱えるメリット
クラウドの同一デザインデータを扱えると、このようなメリットがあります。
- 全員、同時に作業が可能(待ちのコスト減)
- 煩雑なファイル管理の軽減
- 確認・書き出しなどの負担の軽減
- ワークフローの一本化
特にデザインデータは、管理を誤れば、ローカルに、サーバに、複数の最新と思われるファイルがカオスに乱雑します。
また、データのやりとりや、確認のための書き出しのやりとりも、時間が奪われる原因です。
これらの問題の解消につながります。
だれでも使える

ツールの機能としては、非常に簡素で、だれでも使えるものになっています。
シンボルとインスタンスの知識は先に理解しておく必要がありますが、それを理解しておけば、最低限、エディットについてはチーム連携できるかと思います。
また、書き出しや閲覧については
この、だれでも使える。というのは、すごくメリットになります。
まず、デザイナーに頼むまでのプロトタイプを、ディレクター・プランナーが作ることも可能です。
プレビューも簡単にできますので、手触りとかのイメージも実際に頼む前に確認できます。
これ、正直、画面の仕様書や遷移図を細かく書くよりも、一番わかりやすく、そして早いような気がします。
それを実装するエンジニア側も、仕様の読み取りが簡単になるのと、自分で必要なデータを画像書き出しできるので、デザイナーの手間を減らせます。
まさに、百聞は一見にしかず という言葉がぴったりな制作フローを作れそうです。
無料から使える
編集者(デザイナー) 2 人までのプロジェクトなら、ストレージ無制限で、無料で利用することができてしまうのです。
無料だと、3 つまでのプロジェクトしか作れませんが、デザインファイルは多くつくることができます。
Figma のデメリット
ツールの日本語ローカライズがない
ツールに日本語ローカル版がないのは、やはりデメリットかなと思います。
その心理的な抵抗で、導入のしきいは、若干高くなってしまうかもしれません。
日本語の記事が、まだ少ない
まだ、できて新しいツールですし、そこまで日本で普及しているものではありませんので、やはり日本語の記事は少なめです。
とはいえ、導入に必要な情報や Tips は、十分にあるイメージですので、そんなに大きく困ることはないかと思います。
他のソフトとの比較
Adobe Illustrator, Photoshop

Illustrator, Photoshop でも、UI / UX デザイン、プロトタイピングは行えます。
しかし、これらのソフトと、Figma は競合する、というよりは、得意分野が違うイメージです。
Illustrator, Photoshop は、より専門性の高いグラフィックツールですので、Figma の足りない部分を補ってくれるものになります。
逆に Figma には、プレビューや、レスポンシブデザインの対応、共同開発の機能がありますので、それが必要であればは選ぶ理由があります。
Sketch

Sketch も、似たような UI/UX デザインツールです。
大きな違いをあげるとすれば、Figma はクラウドのアプリケーションであることです。
それによるメリットは先ほどの通り。
ですので、チームで開発をする際の技術選定で考えるなら、Figma のほうがメリットが高いと考えます。

Adobe XD, InVision Studio

この 2 種類のアプリは、コンセプト共に完全な競合のサービスになると思います。
ですので、プロジェクトの技術選定に上がるとすれば、この 2 種かなと。
それぞれ長所をあげるとすれば、こんな感じです。
- Figma … 完全にクラウドサービスであること
- Adobe XD … その他、Adobe 製品との連携
- InVision Studio … モーション込みのプロトタイプ制作
特に、Adobe XD, InVision Studio とも、ツール自体はずっと無料で使うことができますので、一度全部触ってみるのもいいかもしれません。

最後に
海外でも、日本でも急速にシェアを伸ばしてきている Figma。
ツールとしてもそうですが、ソリューションとしても、今後の主流になりそうな感じがしています。
食べず嫌いだけは、もったいないと思いますので、すこしでもピンときたら、是非一度触ってみることをお勧めします!
[sitecard subtitle=関連記事 url=/figma-plugin-ranking/ target=]