※ 本記事にはプロモーションが含まれています。
こんにちは! ねこです。
私自身はゲームのクライアントエンジニアとして、会社で働いている人間です。
しかし、今回の記事は、デザインツールの話。
今回はなぜ、エンジニアがデザインツールをするのか?
それは、XD は、デザイナーだけなく、非デザイナーの方にも導入をおすすめできる部分があるからでした。
[sitecard subtitle=関連記事 url=/about-figma/ target=]
最近よく聞く Adobe XD の話

私が働いている、ゲームの制作現場。
もちろん開発現場で使用されているのは、Adobe Photoshop, Illustrator といった、昔からあるデザインツールが使用されています。
私も、昔クリエイターだったころは、これらは、メインのソフトとして使用していたのですが。
ただ、その中でも XD いいよ! という話は色々なところから聞いていました。
また、プロジェクトによっては XD でワークフローを組んでいるところもあり、当時は私も参画してました。
しかし、その時は、デザイン共有のための Web サービスを使うくらい。
あまり詳しく知らなかった私は、XD = Adobe のデザイン共有プラットフォームだと思っていたふしもありました 笑。
そんなわけで、デザイナーさんの XD に対しての熱をおびた話も、何がいいのかピンとこず。
実際に Adobe XD を触ってみた

そんな私ですが、現在趣味でゲーム作ってます。
[sitecard subtitle=関連記事 url=/lets-make-mobile-game-2/ target=]
せっかくだから新しいことを覚えてみようと使ってみた Adobe XD。
使ってみて、思いました。
これは、私が欲しかったツールだ。と、
Photoshop, Illustrator も良いけど …
デザインツールである、Photoshop は、写真加工用ソフト、Illustrator は、印刷用のレイアウトソフト、という形で生まれました。

ちなみに、Photoshop は 1990 年、Illustrator は、1987 年からあるみたいです。
昔は、用途が限られていた、このソフトたち。
今では、両方のソフトとも、Web 、モバイルのレイアウト作成が高いレベルでできるため、どちらを使うかは、結構好みだったりします。
また、最近、Adobe は AI にもチカラを入れています。
意図した画像を切り出したり、消したりすることも、すごく簡単にできるようになっています。
Photoshop, Illustrator への不満
そんな、デザイン界隈のトップを走り続けてきたツールたちです。
もちろん便利ですし、ずっと使わせてもらっています。
しかし、下のようなこと思っている人、実は多いんじゃないでしょうか?
高機能・多機能すぎ
30 年くらいの歴史あるソフトで、バージョンアップのたびに、色々できることが増えてきました。
もちろん、できることが増えるのはありがたいんです。
しかし、私みたいな人がさくっと使うにしては、オーバースペックぎみです。
ちなみに、Photoshop って、アニメーション制作用のタイムラインがあるんですよ。
使う人によっては便利なのでしょうが、多分僕は一生使いません 笑。
やはり、アニメーションはそれ専用のツールを使いますからね。
アプリが重い
個人的に、ずっと気になっているのが、これです。
やはり、パソコンを変える一番の目的って、快適に作業ができるようにしたいからだと思います。
その中でも、Adobe 製品は、ずっとアプリが重い印象です。
ちょっとした画像書き出し作業に立ち上げることがあるんですが、それだけで結構 PC のリソースが取られてしまいます(特にメモリ)。
仕事をするときは、複数アプリを起動していますが、その中で常時立ち上げておくには、けっこうきついです。特にノートなら。
データのチーム間連携がしづらい
エンジニア側だと、チーム作業を行うことに関しては、色々なサービスがあります。
例えば、Git, SVN に代表されるバージョン管理ツールを使って連携すると、安全に連携がとれます。
管理側でも、Gsuite をはじめとして、チームで連携できるサービスやツールはたくさん存在します。
ただ、デザインに関しては、チーム作業って結構ずっと苦しいんですよね。
まず、同じファイルを触るような対応は、ほとんど無理で、それぞれのローカルに、最新データがある状態が基本になってしまいます。
今でも、最新データと称されるものがたくさん出来上がるような管理、結構されているのではないでしょうか?
Adobe XD のメリット

以下、Adobe XD を使ってみて思ったメリットを書いていこうと思います。
制作作業が早くなる
Adobe XD を触ってみて思ったのは、制作作業が早くなるな、ということでした。
そう思った理由を細かくみていきましょう。
簡単なツール群
もちろん、プロトタイプの制作が、そもそもの用途なので、ドローツールとしては貧弱です。
しかし、その分すごく直感的でわかりやすいです。
感覚としては、パワポを理解するより簡単なイメージです。
共通パーツの使い回しが簡単
コンポーネントやカラーは、もちろん共通のものとして利用できます。
一番いいなと思ったのはリピートグリッドで、リストなど、繰り返し利用するものを簡単に作ることができます。
ちゃんとしたデザインを Photoshop で作って、それをCCライブラリに登録しておいて、同じデータを使いまわしたりも可能です。
また、無料で配布されているデザインテンプレートは結構優秀で、OS のインターフェースに近いアプリなら、テンプレートのみで、デザインできてしまいます。
Web・モバイルサービス・アプリのプレビューが簡単
制作したページ同志をつないで、クリック設定を行うと、実際のサービスかのようにプレビューすることができます。
これによって、ページレイアウト単体ではわからなかった手触りや問題点も、把握することが可能になります。
また、モバイルでのプレビューも可能で、画面のスクロールやキーボード表示などを、あたかも実際のアプリを触っているかのように見ることができます。
学習コストは低い
こちら、ツール自体の学習コストはだいぶん低いです。
私は、こちらの動画と、XD ことはじめから始めさせてもらいました。
それを見ながら触るだけで、1 〜 2 時間もあれば、一通りのことはできるようになるのではないでしょうか。
とにかく連携がしやすい
下に詳しく書きますが、Adobe XD を、デザイン制作の中心(ハブ)とすることで、デザイン周りの全てのフローが、Adobe XD で管理できるようになります。
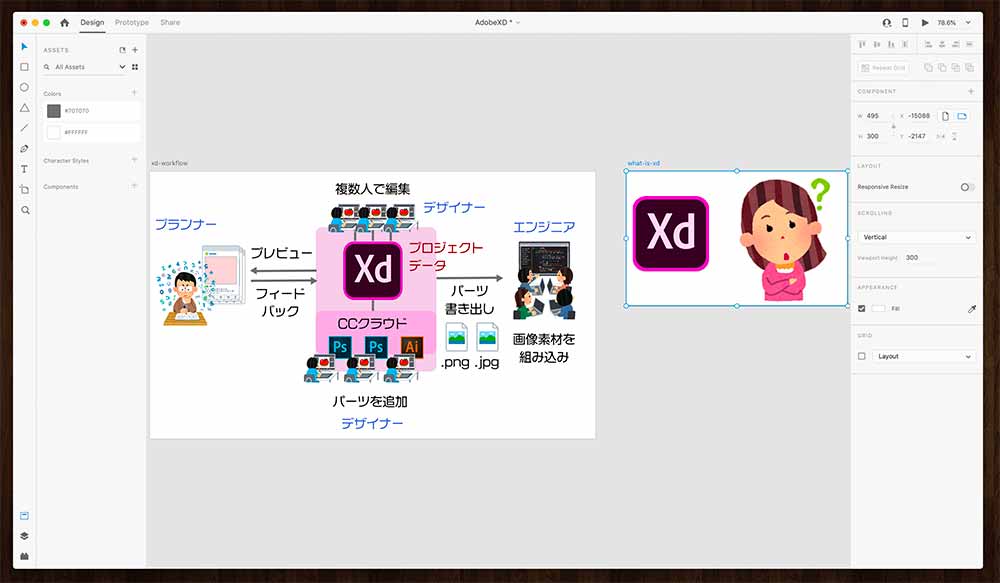
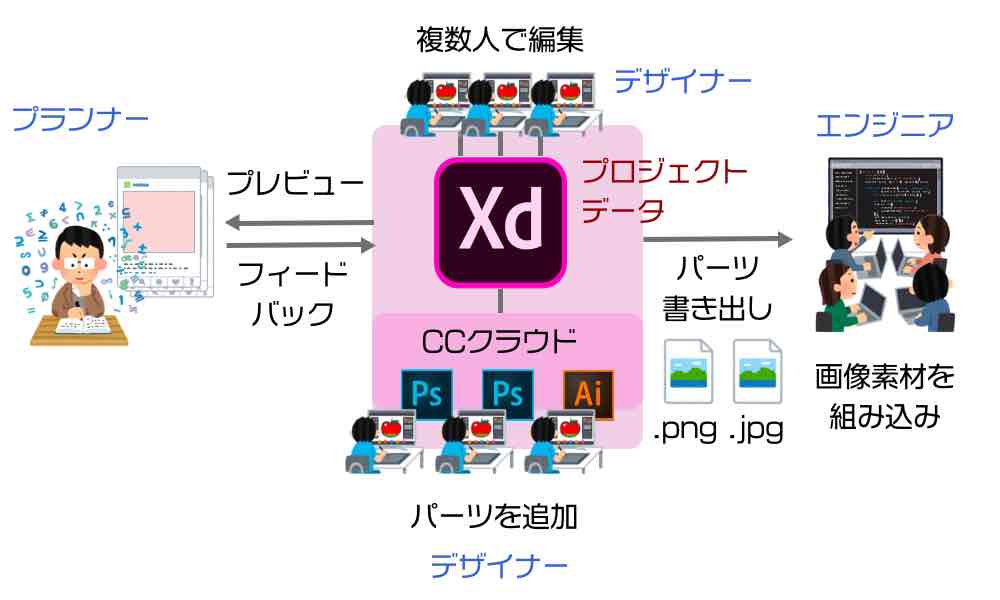
XD を業務フローに起こし直すと
Adobe XD を実際のゲーム制作現場に落とすと、こんな感じになると思います。

ちなみに、この図は試しに XD で作図したものになります。
矢印が、直線のオプションにないこと以外は、スムーズ。
改めて、だいぶん割り切ったツールだなぁ。
デザイナーのチーム内連携がはかどる
XD, CC ライブラリで、全てのファイルを同時に作業可能に
まず、Adobe のクラウドストレージを利用することで、XD のファイルを複数の人間で同時に作業を行うことが可能になります。
Google Suite ライクに複数人で編集できるのはいいですね。
デザインデータで、それを行えるのは新鮮です。
しかも、ちゃんとファイルにはヒストリーがあり、間違った編集をしたときに過去のデータに戻ることも可能です。
プランナー・エンジニアの連携も簡単
デザインの提出、FB が簡単に
デザインを確認して欲しい人に、みてもらうのも XD からそのまま行えます。
シェアパネルから、リンクを共有するだけです。
また、それらのページに、そのままフィードバックを記載することも可能です。
画像の書き出しも簡単
画像の書き出しも簡単です。
いくつかの方法がありますが、書き出したいオブジェクトに名前をつけて、選択してエクスポートするだけ。
書き出しを想定して、グループ化と命名をしていれば、誰でも簡単に行えます。
Adobe XD をゲーム制作に利用する問題点
正直サービス系アプリの制作で考えた時は、これだけで済むんじゃないかとおもう XD。
正直これ以上の役割を持たせてしまうと、たしかに本末転倒な気もしますし。
だた、やはりゲーム制作特有の問題点もあったりします。
ゲームで要求されるグラフィックを XD 単体では難しい
初期のワイヤーフレーム制作ならともかく、素材ひとつひとつに、効果をつける必要が多いゲーム制作は、XD の得意分野ではありません。
ですので、必ずっていっていいほど、Photoshop, Illustrator などのツールを同時に利用することになります。
XD に直接 Photoshop, Illustrator のデータをリンクできない
デザイナーがチーム作業をするにあたって、絶対に必要なのは、最新の元画像が編集可能な状態でリンクされていることだと思います。
もちろんパーツ単位で可能なんですが、前提として、CC ライブラリ、という画像用共有ライブラリで全て管理する必要があります。
というより、CC ライブラリ以外での元データのリンクはできません。
ゲーム制作だと、UI デザインもハイクオリティで特殊なものが多いです。
しかも、パーツ単位ではなく、画面全体をみないと、その良し悪しがわからないケースがほとんどかもしれません。
とすると、ページレイアウトそのものを CC ライブラリで管理するか?
一応、Creative Cloud の通常メンバーシップでは、100 GB の容量を利用できるようですので、通常業務でも問題なさそうです … が、判断に悩むところです。
他のソフトとの比較
Sketch

Sketch も、似たような UI/UX デザインツールのひとつ。
確かに、Webやモバイルのサービスやアプリの UI/UX デザインに利用するのであれば、大変優秀なアプリです。
しかし、元々がスタンドアロンのアプリなので、連携前提の作りになっていないのがひとつ。
また、ゲームと考えると、まず、Photoshop, Illustrator は必須であると思います。
そのように考えると、Creative Cloud を利用していれば、そのまま利用できる XD のほうがメリットが高いように思えます。

Figma, InVision Studio

この 2 種類のアプリ(サービス)は、コンセプト共に完全な競合のサービスになると思います。
ですので、プロジェクトの技術選定に上がるとすれば、この 2 種かなと。
それぞれ長所をあげるとすれば、こんな感じです。
- Adobe XD … その他、Adobe 製品との連携
- Figma … 完全にクラウドサービスであること
- InVision Studio … モーション込みのプロトタイプ制作
特に、Adobe XD, InVision Studio とも、ツール自体はずっと無料で使うことができますので、一度全部触ってみるのもいいかもしれません。
Figma も無料プランが用意されており、編集者 2 人までなら、無制限のストレージでずっと使い続けることができます。


Adobe XD の感想
最後に、XD の感想を書いていきたいと思います。
ツールにフローを合わせられるなら、XD 最強かも
今回初めて、XD をちゃんと触りましたが、デザイン作業をチームで行うときに思う課題への、現時点でのベストな方法が、これかなと思いました。
もちろん、今までのやり慣れた方法というのも否定はしません。
しかし、もし、ツールの使い方に、作業フローを合わせられるなら、大分楽になるような印象を受けました。
もし、同じような問題を思っていて、まだ触ったことがないかた、ツールの検討をしているみなさま。
Adobe XD 、ひとつ選択肢として入れてみるのもいいかもしれません。
[sitecard subtitle=関連記事 url=/how-to-learn-the-program/ target=]