※ 本記事にはプロモーションが含まれています。
こんにちは! ねこです。
今回は、主にクライアントエンジニア(フロントエンジニア)向けに、タイポグラフィのテクニックを書いていきます。
今でこそ、私の肩書きはエンジニアです。
しかし、元々、紙や Web のデザインや演出を作っていました。
今でも、ゲームの UI 演出系もやってますので、プロです。一応 笑。
そんな私が、エンジニア目線で、簡単にみためが上がる方法を説明していきます。
今回の記事は、以下のことを思ってる方向けです。
- 自身のプロダクトの見た目を、もっとよくしたい。
- 企画書を書くときに、見た目をキレイにしたい。
- デザイナーとのやりとりが多いので、タイポグラフィの基礎を知っておきたい。
[sitecard subtitle=関連記事 url=/engineer-meets-design/ target=]
タイポグラフィとは

タイポグラフィとは、文字によるデザイン表現のことです。
デザインは、文字の配置によって全てが決まるといっても言い過ぎではありません。
エンジニアであれば、文字は得意ですよね!?
実はこれ、ちょっと気をつけるだけで、だいぶ印象がよくなります。
文字だけでデザインは成立する
デザインというと、絵やイラストが描けないと成立しないイメージはあるかと思います。
しかし、文字の扱いさえキレイに出来れば、それだけで、ほかに装飾がなくてもデザインは成り立ちます。
たしかに絵心は必要ですが、しかし、必ずしも絵が上手である必要はありません。
文字をどのように扱うか、だけで相手に与える印象はだいぶ変わります。
今すぐ使えるタイポグラフィテクニック
今から、文字のみで相手を説得させる、タイポグラフィのやり方を見ていきましょう。
ひとつひとつは、本業のプログラミングに負担にならないくらいの、かんたんな内容ですので、是非覚えておいてください!
プレゼンテーション資料を作るときにも、役立つと思います。
特に、オシャレなテンプレートを利用しているのに、自分が使うと何がダサくなるひと、必見です!
タイトルと本文にメリハリをつける

ひとつのデザインを人に認知させるとき、一番気にしなければならないのは、みる人の目の動きです。
人の目は、興味のあるもの、注目すべきものに目線が動きます。
やはり、見てもらう側としてはまず、主題(タイトル)がぱん、と、伝わった上で、興味をもって中身を見てもらいたいですよね。
ですので、タイトルと本文にメリハリをつけ、タイトルが目立つように工夫しましょう。
オシャレなフォントを使う
まずは、使用するフォントは大事です。
特に、タイトルや見出しに関わる部分は気をつけてみましょう。

フリーフォントでも、かなりオシャレなものも沢山あります。
ですので、効果的に利用すれば、文字をタイプするだけでデザインになります。
ここの日本語フリーフォント一覧は、すごくまとまっています。

空間を大事にする
最近は、テンプレートもキレイなものが多いので、あまり、そのようなものをみないのですが。
それでも、知らないと、結構やりがちなことがあります。
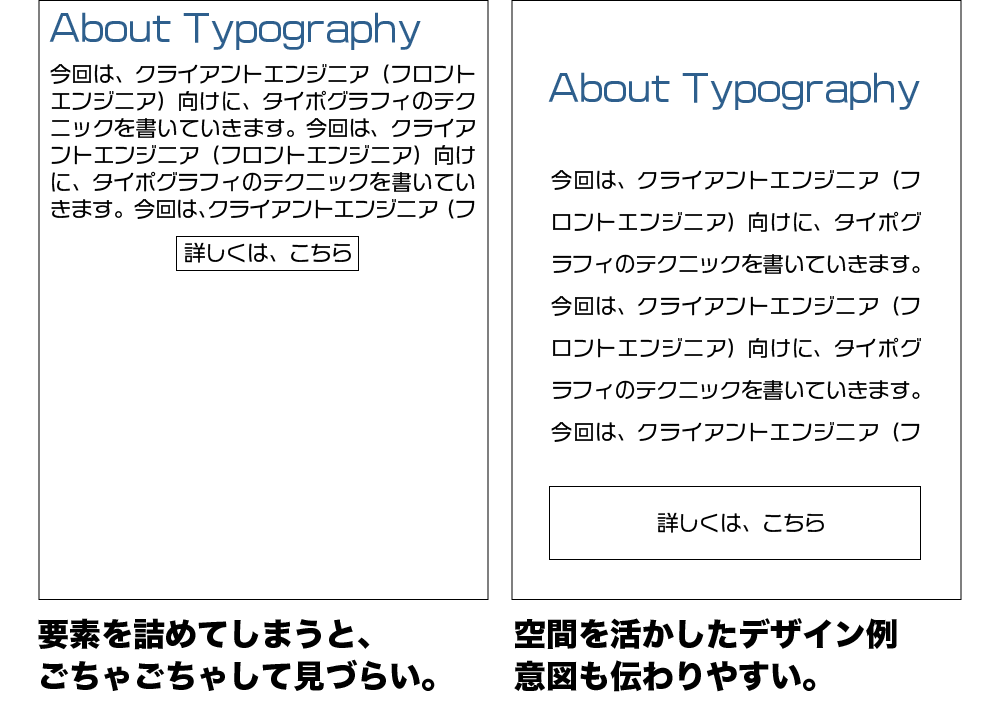
それは、余白や文字のあいだを、キツキツに詰めてしまうことです。
こちら、ちゃんと空間を大事にするだけで、見え方も大きく変わります。

特に見出しなど、目立たせたいものは、余裕をもって配置したほうがキレイに見えます。
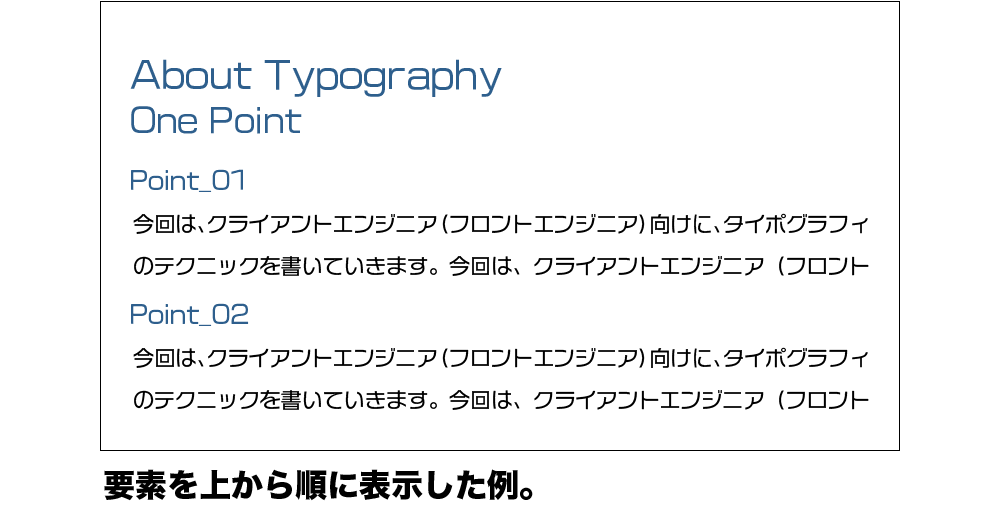
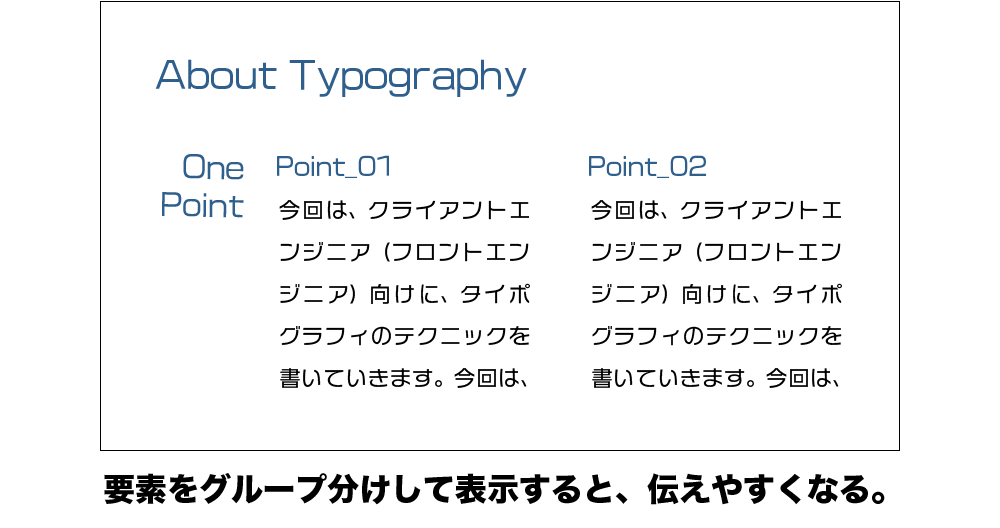
また、グループごとに余白を開けることで、意味の違いを伝えることもできます。


とにかく、位置を合わせる
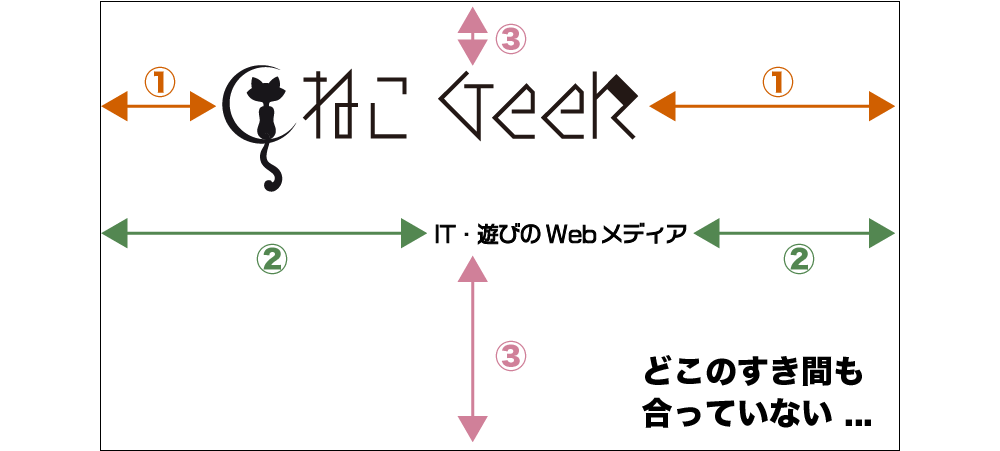
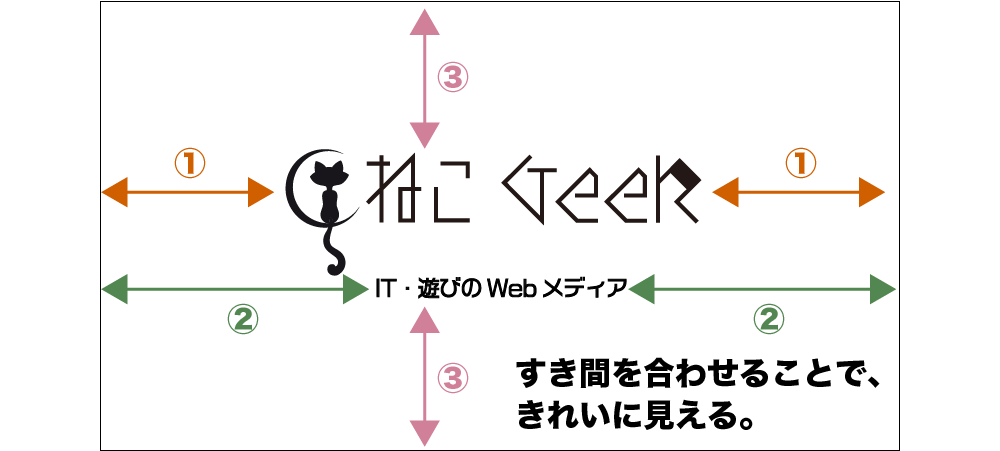
例えば、スプラッシュシーンでロゴが出るところ。みたいな想定で作ってみます。
それが、こんな感じに置いてあったらどうでしょうか?

やはり、おかしいと感じますよね。
もちろん、おかしいと感じる原因は色々ありますが、感覚でなく、理屈で説明できる部分があります。
それは、画面内の位置が合っていないことです。

この、合っていないすき間を合わせていくと、こんな感じになります。


もうひとつ、別の案を作ってみました。

例えば、複数の要素が出てきても、それぞれの位置を合わせていきます。

ここでのポイントは、それぞれの要素を置いた場所の理由をロジカルに説明できるか? です。
最初は大変だと思いますが、すべての文字の配置に、理由をつけてみる習慣をつけてみると、良いと思います。
そのうちに、気にしなくても、良いデザインにできるようになります。
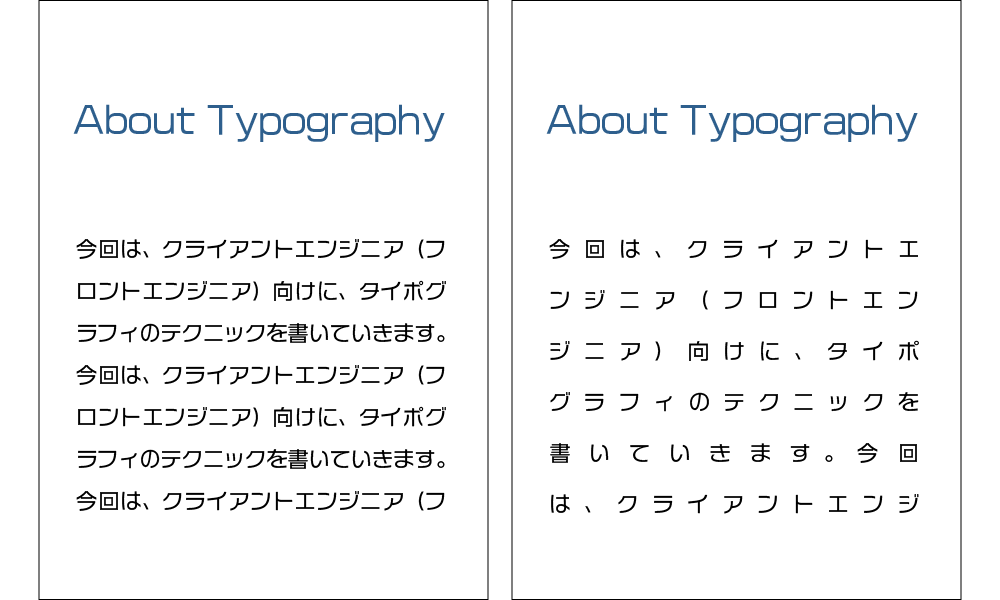
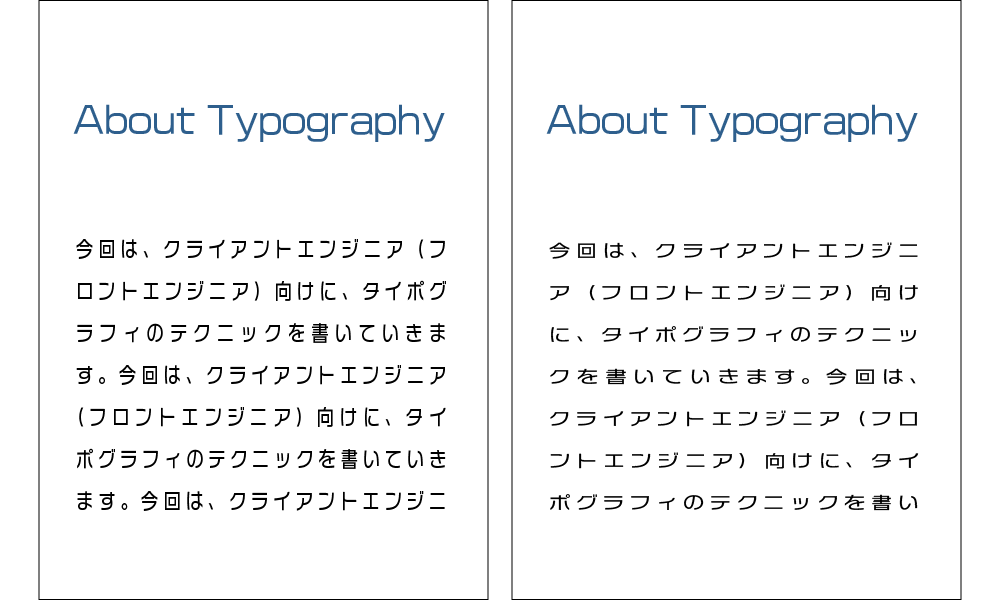
文字の行間と形を変える
文字は、同じ文字でも、字間、行間などの、文字のすき間を変えるだけで、全然イメージが変わります。

また、文字の形をかえるだけでも、与えるイメージは大きく変わります。

これは、実行環境によって表現するのは難しいと思いますが、理解しておきたいデザインテクニックです。
ちょっとした気づかいで、イメージは変わる
ここまでみて、実際に難しいことをしなくても、キレイな画面にできるイメージは掴めたと思います。
ぜひ、あなたの仕事にも、これらのことを活かしてみてくださいね!
[sitecard subtitle=関連記事 url=/programming-needs-english-grammar/ target=]



